layui 跨域弹窗,留言成功后关闭弹窗,iframe与主框架跨域相互访问方法 |
您所在的位置:网站首页 › layui 跨域请求 › layui 跨域弹窗,留言成功后关闭弹窗,iframe与主框架跨域相互访问方法 |
layui 跨域弹窗,留言成功后关闭弹窗,iframe与主框架跨域相互访问方法
|
背景描述
B域名作为主域,所有的留言信息都会在B域名的留言列表里。 所有的留言:指的是A、B、C、D、E、F、G域名网站的留言信息都会放到B域名里面 
1、A域名 (展示页)用于:点击按钮激活弹窗 去调用B域名的留言页面 2、B域名 (主框架)用于:接受所有其他网站的留言信息 3、A域名closelayer.htm (关闭展示页的弹窗页)用于:调用A域名展示页 的关闭弹窗方法 实现步骤: 1.点击按钮激活弹窗 去调用B域名的留言页面;弹窗里面用iframe装B域名的留言板页面 2.B域名留言板在加载的时候 把URL的参数通过getUrlParam()方法过滤后,赋值给表单; 3.当留言成功后, 调用iframe_closelayer() 方法,在当前增加一个iframe装的是A域名的closelayer.htm页面,并且隐藏显示,这个时候closelayer.htm页面就会调用A域名的关闭弹窗的方法,关闭弹窗。 完成: 击按钮激活弹窗,留言成功后关闭弹窗,所有留言的信息都会在B域名的留言列表里
下面是核心代码
A域名网站 var sitename="{site.name}" 按钮
 JS
//txt_title:弹窗标题
//txt_laiyuan:弹窗来源,例如:首页
//txt_btn:提交按钮文字
var index;
function tanchuang_name(txt_title, txt_laiyuan, txt_btn) {
var cp_link='cp_link='+document.domain+'&';
var txt_laiyuan_site='txt_laiyuan_site='+sitename+'&';
var txt_laiyuan='txt_laiyuan='+txt_laiyuan+'-'+txt_title+'&';
txt_btn='txt_btn='+txt_btn+'&';
index=layer.open({
type: 2,
title: [txt_title, 'font-size:18px;text-align:center; padding-left:70px;'],
area: ['440px', '300px'],
closeBtn: 1,
content: 'http://www.b.com/feedbackname.html?'+cp_link+txt_laiyuan_site+txt_laiyuan+txt_btn+"mr="+Math.random(),
});
}
function CpLayerClose(){
layer.close(index);
console.log("CpLayerClose");
}
var index;
JS
//txt_title:弹窗标题
//txt_laiyuan:弹窗来源,例如:首页
//txt_btn:提交按钮文字
var index;
function tanchuang_name(txt_title, txt_laiyuan, txt_btn) {
var cp_link='cp_link='+document.domain+'&';
var txt_laiyuan_site='txt_laiyuan_site='+sitename+'&';
var txt_laiyuan='txt_laiyuan='+txt_laiyuan+'-'+txt_title+'&';
txt_btn='txt_btn='+txt_btn+'&';
index=layer.open({
type: 2,
title: [txt_title, 'font-size:18px;text-align:center; padding-left:70px;'],
area: ['440px', '300px'],
closeBtn: 1,
content: 'http://www.b.com/feedbackname.html?'+cp_link+txt_laiyuan_site+txt_laiyuan+txt_btn+"mr="+Math.random(),
});
}
function CpLayerClose(){
layer.close(index);
console.log("CpLayerClose");
}
var index;
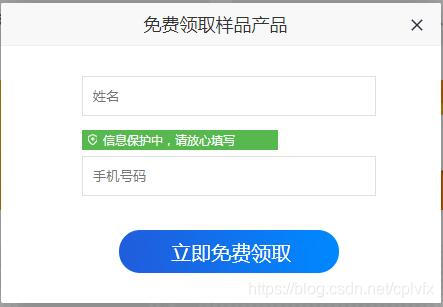
这个变量很重要,他的作用是,记录打开A域名的弹窗,此时弹窗里面的页面是用iframe标签展示B域名的页面,当B域名提交留言后,用于关闭A域名的弹窗。 拼接字符串传递参数,content: 'http://www.b.com/feedbackname.html?'+cp_link+txt_laiyuan_site+txt_laiyuan+txt_btn+"mr="+Math.random() 拼接后的字符串http://www.b.com/feedbackname.html?cp_link=cfzsmgs.com&txt_laiyuan_site=网站名&txt_laiyuan=首页-免费领取样品产品&txt_btn=立即免费领取&mr=0.9185302191829308" 弹窗
A域名页面:closelayer.htm 这个页面用于B域名关闭A域名页面弹窗 exec main function parent.parent.CpLayerClose(); // execute main function这里的CpLayerClose()方法,调用的就是上面JS里面的方法! B域名 html 参考文献 iframe与主框架跨域相互访问方法 https://blog.csdn.net/fdipzone/article/details/17619673/
|
【本文地址】
今日新闻 |
推荐新闻 |